반응형

크롬 확장 프로그램을 만드는 과정을 단계별로 안내해드리겠습니다.
예시파일은 특정문서의 내용을 읽어서 타이핑해주는 프로그램입니다.
1. 파일 구성
먼저 새로운 디렉토리를 만들고 그 안에 필요한 파일들을 생성해야 합니다.
다음 파일들이 필요합니다:
auto-typer-extension/
├── manifest.json
├── popup.html
├── popup.js
├── content.js
└── lib/
└── mammoth.browser.min.js2. 각 파일의 내용을 작성
1. manifest.json 파일
{
"manifest_version": 3,
"name": "자동 타이핑",
"version": "1.0",
"description": "워드 문서의 내용을 자동으로 타이핑해주는 확장 프로그램",
"permissions": [
"activeTab",
"storage"
],
"action": {
"default_popup": "popup.html",
"default_icon": {
"16": "images/icon16.png",
"32": "images/icon32.png",
"48": "images/icon48.png",
"128": "images/icon128.png"
}
},
"icons": {
"16": "images/icon16.png",
"32": "images/icon32.png",
"48": "images/icon48.png",
"128": "images/icon128.png"
},
"content_scripts": [{
"matches": ["<all_urls>"],
"js": ["lib/mammoth.browser.min.js", "content.js"]
}]
}2. popup.html파일
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
body {
width: 300px;
padding: 15px;
font-family: Arial, sans-serif;
}
.container {
display: flex;
flex-direction: column;
gap: 15px;
}
.speed-control {
display: flex;
align-items: center;
gap: 10px;
}
input[type="number"] {
width: 80px;
}
.status {
margin-top: 10px;
color: #666;
font-size: 0.9em;
}
</style>
</head>
<body>
<div class="container">
<h3>자동 타이핑</h3>
<div>
<input type="file" id="fileInput" accept=".docx">
</div>
<div class="speed-control">
<label>타이핑 속도 (분당):</label>
<input type="number" id="typingSpeed" value="370" min="1">
</div>
<div class="status" id="status"></div>
</div>
<script src="lib/mammoth.browser.min.js"></script>
<script src="popup.js"></script>
</body>
</html>3. popup.js
document.addEventListener('DOMContentLoaded', function() {
// 저장된 속도 불러오기
chrome.storage.local.get(['typingSpeed'], function(result) {
if (result.typingSpeed) {
document.getElementById('typingSpeed').value = result.typingSpeed;
}
});
// 파일 선택 이벤트 리스너
document.getElementById('fileInput').addEventListener('change', async (event) => {
const file = event.target.files[0];
if (!file || !file.name.endsWith('.docx')) {
showStatus('DOCX 파일을 선택해주세요.', 'error');
return;
}
showStatus('파일 처리 중...', 'processing');
const reader = new FileReader();
reader.onload = async (e) => {
const arrayBuffer = e.target.result;
try {
const result = await mammoth.extractRawText({ arrayBuffer });
const speed = document.getElementById('typingSpeed').value;
// 텍스트와 속도를 storage에 저장
chrome.storage.local.set({
wordText: result.value,
typingSpeed: parseInt(speed) || 370
}, () => {
showStatus('파일이 로드되었습니다. 타이핑할 위치를 더블클릭하세요.', 'success');
});
} catch (err) {
console.error('파일 읽기 오류:', err);
showStatus('파일 읽기 중 오류가 발생했습니다.', 'error');
}
};
reader.readAsArrayBuffer(file);
});
// 타이핑 속도 변경 이벤트 리스너
document.getElementById('typingSpeed').addEventListener('change', (event) => {
const speed = parseInt(event.target.value) || 370;
chrome.storage.local.set({ typingSpeed: speed });
});
});
function showStatus(message, type = 'info') {
const statusEl = document.getElementById('status');
statusEl.textContent = message;
statusEl.style.color = type === 'error' ? '#dc3545' :
type === 'success' ? '#28a745' :
type === 'processing' ? '#007bff' : '#666';
}4. content.js
let typingInterval = null;
let currentCharIndex = 0;
let targetElement = null;
// 더블클릭 이벤트 리스너
document.addEventListener('dblclick', async (e) => {
if (e.target.isContentEditable ||
e.target.tagName === 'INPUT' ||
e.target.tagName === 'TEXTAREA') {
targetElement = e.target;
// storage에서 저장된 텍스트와 속도 가져오기
const data = await chrome.storage.local.get(['wordText', 'typingSpeed']);
if (!data.wordText) {
alert('먼저 확장 프로그램에서 워드 문서를 선택해주세요.');
return;
}
startTyping(data.wordText, data.typingSpeed);
}
});
function startTyping(text, speed) {
currentCharIndex = 0;
clearInterval(typingInterval);
typingInterval = setInterval(() => {
if (!targetElement) {
clearInterval(typingInterval);
return;
}
if (currentCharIndex < text.length) {
const charToType = text.charAt(currentCharIndex);
if (targetElement.isContentEditable) {
insertTextAtCursor(charToType);
} else {
insertTextAtInput(charToType);
}
currentCharIndex++;
} else {
clearInterval(typingInterval);
alert('타이핑이 완료되었습니다!');
}
}, 60000 / speed);
}
function insertTextAtCursor(text) {
const selection = window.getSelection();
const range = selection.getRangeAt(0);
range.deleteContents();
const textNode = document.createTextNode(text);
range.insertNode(textNode);
range.setStartAfter(textNode);
range.setEndAfter(textNode);
selection.removeAllRanges();
selection.addRange(range);
}
function insertTextAtInput(text) {
const start = targetElement.selectionStart;
const end = targetElement.selectionEnd;
const value = targetElement.value;
targetElement.value = value.substring(0, start) + text + value.substring(end);
targetElement.selectionStart = targetElement.selectionEnd = start + 1;
}5. mammoth.browser.min.js 파일을 다운로드하여 lib 폴더에 저장합니다
- [https://github.com/mwilliamson/mammoth.js/releases](https://github.com/mwilliamson/mammoth.js/releases) 에서 최신 버전을 다운로드
6. 아이콘 이미지를 준비합니다
- 16x16, 32x32, 48x48, 128x128 크기의 PNG 이미지를 준비
- `images` 폴더를 만들고 그 안에 저장
<
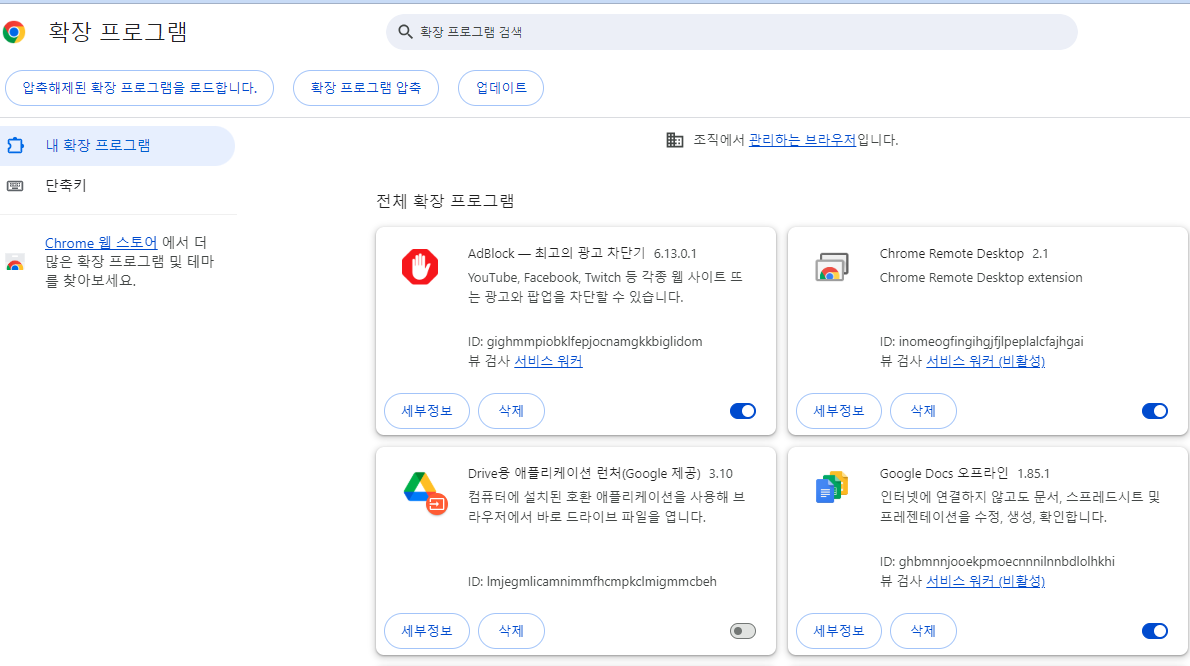
3. 크롬에서 확장 프로그램 설치
- Chrome 브라우저에서 `chrome://extensions` 접속
- 우측 상단의 "개발자 모드" 활성화
- "압축해제된 확장 프로그램을 로드합니다" 클릭
- 위에서 만든 폴더를 선택

4. 사용 방법
- 크롬 브라우저 우측 상단의 확장 프로그램 아이콘 클릭
- Word 문서(.docx) 선택
- 원하는 타이핑 속도 설정
- 다른 웹사이트에서 텍스트를 입력하고 싶은 곳을 더블클릭
- 자동으로 타이핑 시작
반응형
'코딩' 카테고리의 다른 글
| GitHub로 시작하는 스마트한 파일 관리법- 개인 저장소 활용 가이드 (0) | 2025.01.06 |
|---|---|
| Pixo나 Pixelixe와 같은 서비스를 Make.com에서 사용할 수 있는 방법 (0) | 2024.12.21 |
| 블로그 썸네일용 이미지에 텍스트를 추가할 수 있는 자동화 API (1) | 2024.12.21 |
| 파이선(Python) 코드를 윈도우 실행 파일로 만들기 (2) | 2024.12.19 |
| 이모지(Emoji) 키보드 (0) | 2024.11.29 |