[목차]
긴 글을 읽다 보면 '아, 이 내용이 어디 있었더라?' 하며 스크롤을 위아래로 움직여본 경험, 다들 있으시죠?
특히 정보성 글이나 튜토리얼의 경우 목차의 부재는 독자들에게 큰 불편함을 줄 수 있습니다.
또한, 목차는 독자의 편의성을 높이는 것은 물론, 글의 전문성을 한층 업그레이드해주고, 검색엔진 최적화(SEO)에도 도움이 되죠.
그래서 오늘은 티스토리 블로그에서 목차가 왜 필요한지, 그리고 어떻게 삽입할 수 있는지 자세히 알아보도록 하겠습니다.
특히 블로그를 시작하신 지 얼마 안 되신 분들이라면, 이 글이 큰 도움이 될 거예요.

1단계 : 자동 목차 스크립트 파일 생성
목차 생성을 위한 JavaScript 파일을 만들고 이를 HTML 코드에 포함시켜야 하는데요,
우선, JavaScript 파일은 아래 첨부파일을 다운받으면 됩니다.
<자동 목차 스크립트 파일 다운로드>
파일 내용은 아래와 같은데요, 게시글에 제목 스타일(h2, h3, h4 등)이 적용된 곳을 목차로 만들어 줍니다.
원하는 스타일만 목차로 설정하고자 한다면
코드 중간 부분에 있는 " querySelectorAll('h1, h2, h3, h4')); "을 수정하여 저장합니다.
document.addEventListener('DOMContentLoaded', function() {
try {
const contentContainer = document.querySelector('.contents_style');
const tocExists = document.getElementById('toc-ym');
if (contentContainer && !tocExists) {
htmlTableOfContents();
} else {
return false;
}
} catch (e) {
console.log('Error creating Table of Contents: ', e);
}
});
function htmlTableOfContents(container = document) {
const tocDiv = document.createElement('div');
tocDiv.setAttribute('id', 'toc-ym');
const contentContainer = document.querySelector('.contents_style');
const xpathResult = document.evaluate(
"//p[contains(text(),'[목차]')]",
document,
null,
XPathResult.FIRST_ORDERED_NODE_TYPE,
null
).singleNodeValue;
let insertBeforeNode;
if (xpathResult) {
insertBeforeNode = xpathResult;
insertBeforeNode.innerHTML = '';
insertBeforeNode.appendChild(tocDiv);
} else {
insertBeforeNode = contentContainer.firstElementChild;
if (insertBeforeNode.classList.contains('tt_adsense_top') || insertBeforeNode.classList.contains('another_category')) {
contentContainer.insertBefore(tocDiv, insertBeforeNode.nextSibling);
} else {
insertBeforeNode.parentNode.insertBefore(tocDiv, insertBeforeNode);
}
}
const tocElement = document.getElementById('toc-ym');
const headers = [].slice.call(contentContainer.querySelectorAll('h1, h2, h3, h4'));
const filteredHeaders = headers.filter(header => {
return header.textContent.trim() !== '' &&
!header.classList.contains('revenue_unit_wrap') &&
!header.parentNode.classList.contains('revenue_unit_wrap');
});
filteredHeaders.forEach((header, index) => {
let headerId = `toc-${index}`;
if (header.hasAttribute('id')) {
headerId = header.getAttribute('id');
} else {
header.setAttribute('id', headerId);
}
const anchor = container.createElement('a');
anchor.setAttribute('href', `#${headerId}`);
anchor.textContent = `• ${header.textContent.trim()}`;
const div = container.createElement('div');
div.setAttribute('class', header.tagName.toLowerCase());
div.appendChild(anchor);
tocElement.appendChild(div);
});
const tocStyle = `
#toc-ym div.h1 { margin-left: 0em }
#toc-ym div.h2 { margin-left: 1em }
#toc-ym div.h3 { margin-left: 6em }
#toc-ym {
margin: 30px 0px 30px 0px;
padding: 20px 20px 10px 15px;
border: 1px solid #dadada;
background-color: #ffffff;
}
#toc-ym::before {
content: "목차";
display: block;
width: 120px;
background-color: rgb(255, 255, 255);
text-align: center;
font-size: 17px;
font-weight: bold;
margin: -40px auto 0px;
padding: 5px 0px;
border-width: 1px;
border-style: solid;
border-color: rgb(218, 218, 218);
border-image: initial;
}
#toc-ym div {
margin: 5px 0px;
}
#toc-ym div:first-child {
margin-top: 15px;
}
#toc-ym div:last-child {
margin-bottom: 15px;
}
#toc-ym div a {
text-decoration: none;
color: #337ab7;
transition: all ease 0.2s;
}
#toc-ym div a:hover {
color: #333333;
background-color: #ecc7ff;
}
`;
const styleElement = document.createElement('style');
styleElement.innerHTML = tocStyle;
contentContainer.insertBefore(styleElement, insertBeforeNode);
}2단계 : 티스토리에 스크립트 파일 업로드
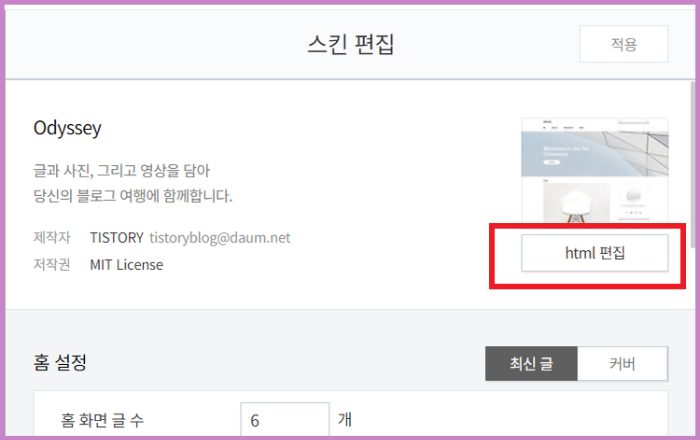
티스토리 관리자 모드로 들어가서 블로그관리 홈 -> 꾸미기 -> 스킨 편집 -> html 편집으로 들어갑니다.

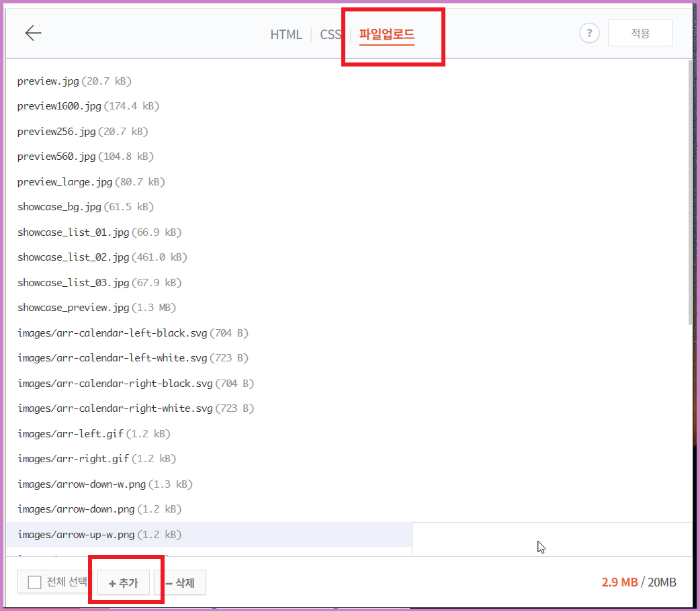
'파일업로드' > '추가' 버튼을 클릭하여 미리 다운받은 'toc.js' 파일을 업로드 합니다.

3단계 : 티스토리 html 코드에 자동 목차 스크립트 반영
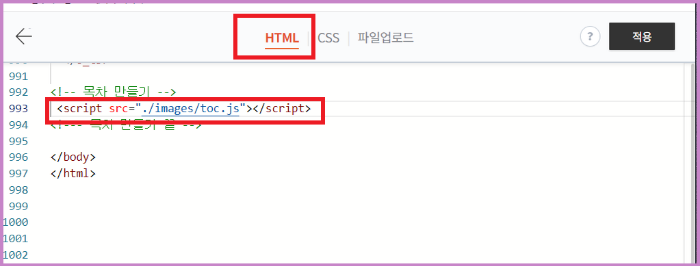
티스토리 블로그의 HTML 편집기에 접근하여 toc.js 파일을 포함하는 스크립트 태그를 추가한 후 '적용' 버튼을 눌러줘야 반영이 됩니다.
<script src="./images/toc.js"></script>
추가적으로 목차를 삽입하고 싶은 위치가 있다면 "[목차]"라는 텍스트를 추가하면 그 위치에 자동으로 목차가 생성됩니다.
'생활정보' 카테고리의 다른 글
| 매월 20만원 절약하는 모바일 온누리상품권 구입방법, 사용처 및 환급방법 (1) | 2024.11.20 |
|---|---|
| 우리나라 나이 종류와 계산방법, 만 나이 계산기 사용 (1) | 2024.11.15 |